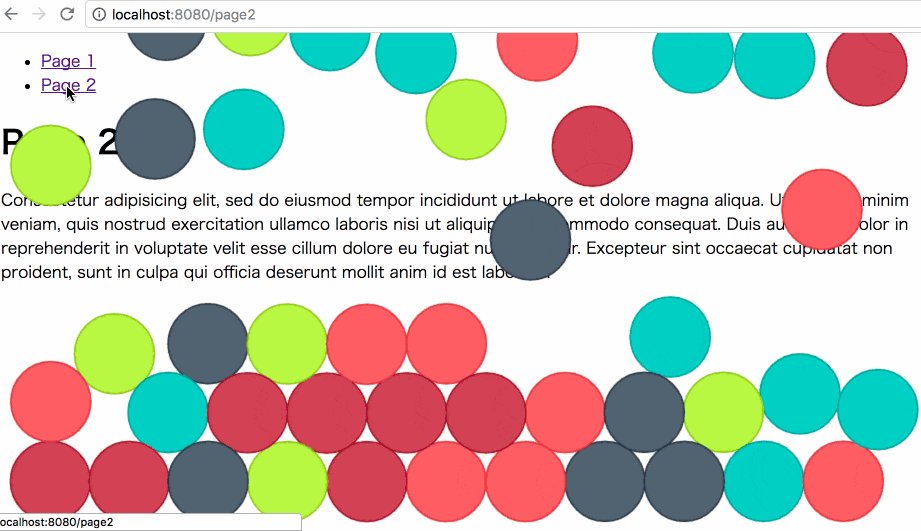
Ryan Florence on Twitter: "For those curious, here's the animation code, pendingLocation comes from @remix_run (and eventually React Router v6). When the url changes, the old page stays up while async work (
GitHub - qiqiboy/react-animated-router: Dynamic transitions with react- router(v6) and react-transition-group

GitHub - jmurzy/react-router-native: A routing library for React Native that strives for sensible API parity with react-router 🤖

Animated page transitions with React Router 4, ReactTransitionGroup and Animated | by Martin Haagensli | HackerNoon.com | Medium
GitHub - axel10/react-slide-animation-router: The react router slides around the animation.Based on react-router 4 and react-transition-group